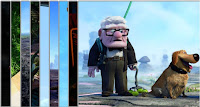
 This is a very special type of gallery which uses some simple jQuery to accomplish some really cool looking sliding-upon-hover type effects. To make it look even better the sliding-upon-hover effect is accompanied with the Bounce effect which further adds a bit of eye-candy. This comes in 2 different styles, namely vertical and horizontal. It is simple to actualize into your Blog Design and is sophisticated enough to fit into it.
This is a very special type of gallery which uses some simple jQuery to accomplish some really cool looking sliding-upon-hover type effects. To make it look even better the sliding-upon-hover effect is accompanied with the Bounce effect which further adds a bit of eye-candy. This comes in 2 different styles, namely vertical and horizontal. It is simple to actualize into your Blog Design and is sophisticated enough to fit into it.See Demo Download
Steps to Add it to Blogger:
1.Login to the Blogger account
2. Now Go to Design > Edit HTML.
Note: Please Host all the files on free hosting service like DropBox or Blogspot itself!
3.Now search for the </head> tag and paste the following code just Above/Before it. (How to copy code easily)
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script src="jquery.easing.1.3.js" type="text/javascript"></script>
Note: Please Host all the files on free hosting service like DropBox or Blogspot itself!
2.Go to the Post/Page you want to add this plugin and then go to Edit HTML tab .
3.Now copy the code from below and paste it there. (How to copy code easily)
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script src="jquery.easing.1.3.js" type="text/javascript"></script>
Note: Please Host all the files on free hosting service like DropBox or Blogspot itself!
4.Now for adding the images into this plugin see the following markup:
<ul id="KeyWord">
<li><img src="1.jpg" width="782" alt="" height="440" /></li>
<li><img src="2.jpg" width="782" alt="" height="440" /></li>
<li><img src="3.jpg" width="782" alt="" height="440" /></li>
<li><img src="4.jpg" width="782" alt="" height="440" /></li>
<li><img src="5.jpg" width="782" alt="" height="440" /></li>
</ul>
You can change Keyword with either horizontal or vertical as per choice of effect.
Now the JavaScript to link it to the plugin
<script language="javascript">
$(document).ready(function(){
//horizontal
$("ul#horizontal li").mouseover(function(){
$(this).stop().animate({width:'650px'},{queue:false, duration:600, easing: 'easeOutBounce'})
});
$("ul#horizontal li").mouseout(function(){
$(this).stop().animate({width:'40px'},{queue:false, duration:600, easing: 'easeOutBounce'})
});
//vertical
$("ul#vertical li").mouseover(function(){
$(this).stop().animate({height:'400px'},{queue:false, duration:600, easing: 'easeOutBounce'})
});
$("ul#vertical li").mouseout(function(){
$(this).stop().animate({height:'42px'},{queue:false, duration:600, easing: 'easeOutBounce'})
});
});
</script>
The width and height depends on the resolution of your images.
5.Now save the Post/Page.
See Demo Download







0 comments:
Post a Comment