Social Sharing buttons are known for there bad effects on the page load speed. For some time I was trying to find a solution to this problem on lines of the Lazy Load Plugin for images , I was inspired by way Blogger Dynamic Views handled the problem , loading buttons styles and scripts on mouse-hover. Then I came across Taylor Fausak solution and did a bit of tweaking for making them work in Blogger.
Demo Features Asynchronous loading of all resources on hover Minimal CSS for styling the fake buttonsPage Size reduction by 200KB+All major social networks like Facebook , Twitter , Google+ supported Currently supports Single Instance per page
Video Tutorial Steps
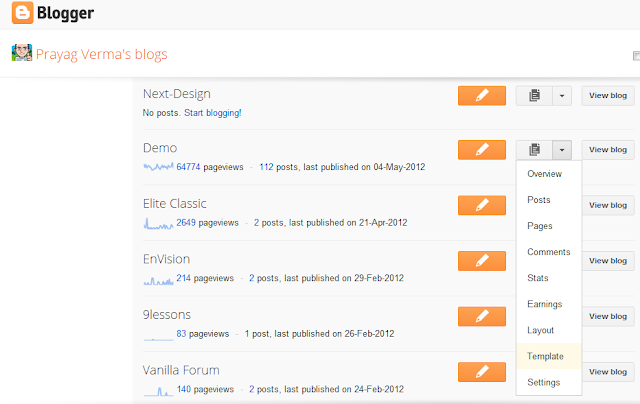
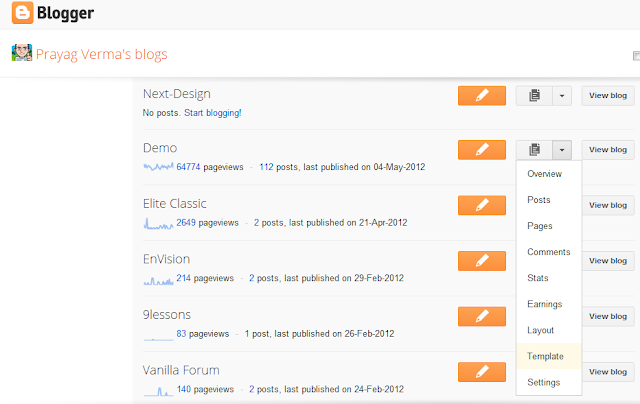
1. Go to Blogger Dashboard ,and go to Templates page of a blog

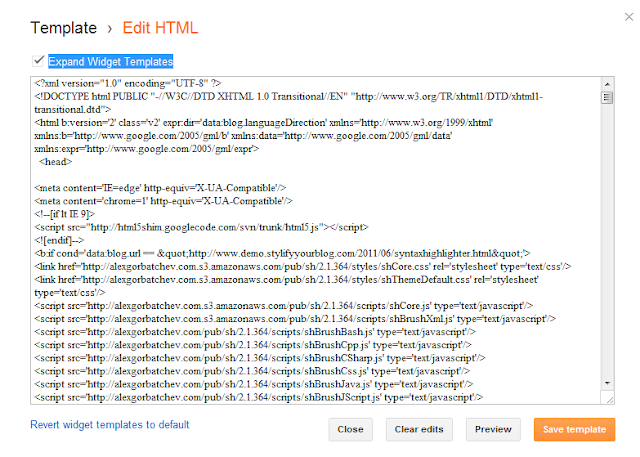
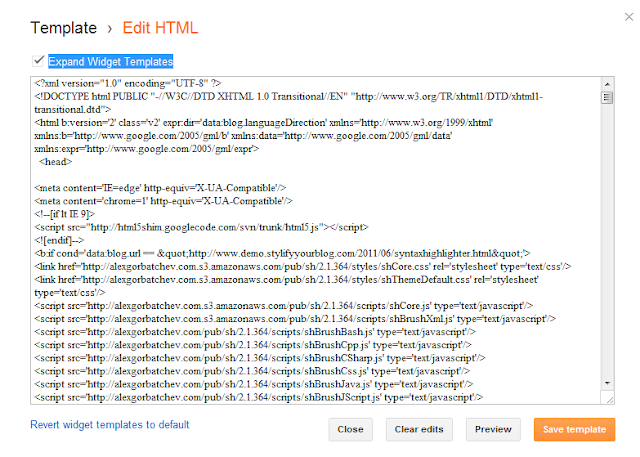
2. Now click the Edit HTML button and tick the Expand Widget Preview option

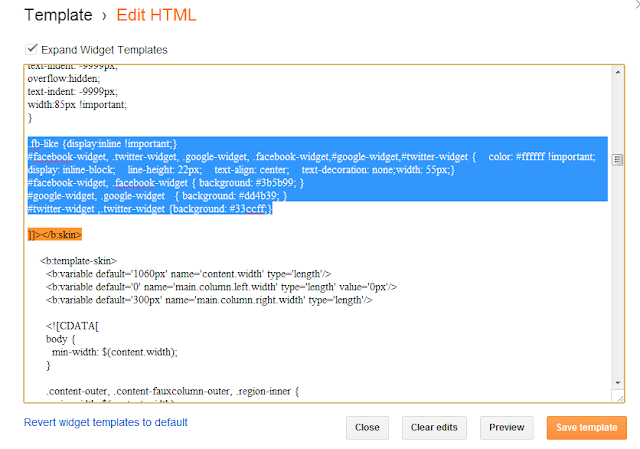
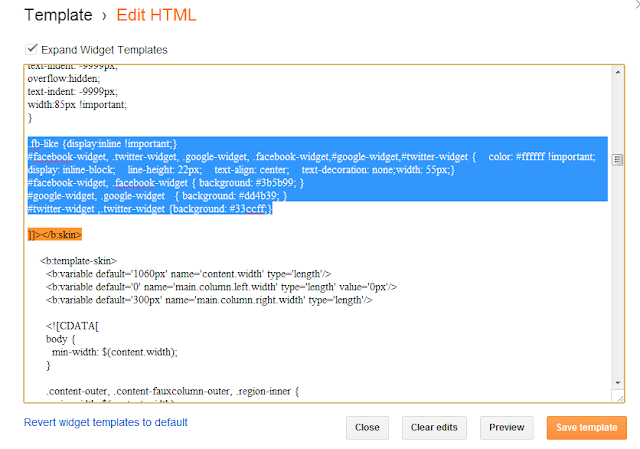
3. Search for ]]></b:skin> tag and add the following CSS before it
.fb-like {display:inline !important;}
#facebook-widget, .twitter-widget, .google-widget, .facebook-widget,#google-widget,#twitter-widget { color: #ffffff !important; display: inline-block; line-height: 22px; text-align: center; text-decoration: none;width: 55px;}
#facebook-widget, .facebook-widget { background: #3b5b99; }
#google-widget, .google-widget { background: #dd4b39; }
#twitter-widget ,.twitter-widget {background: #33ccff;}
4. Now search for the
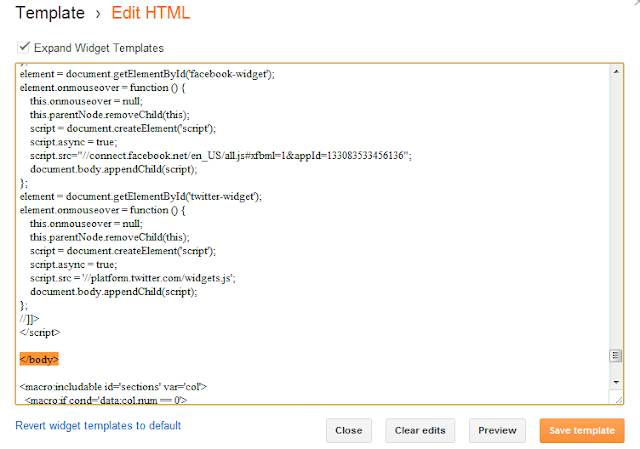
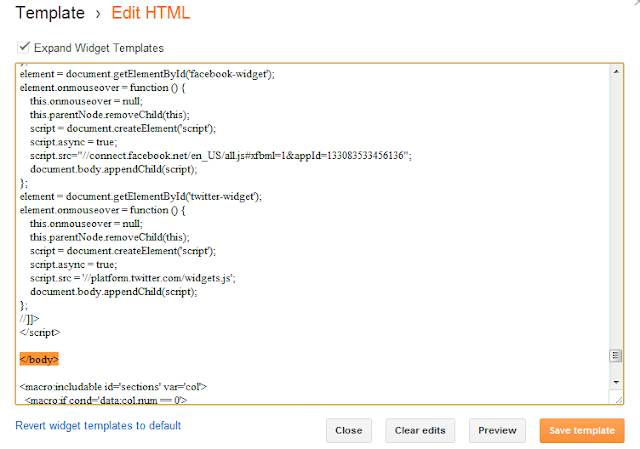
</body> tag and add the following JavaScript before it
<script type='text/javascript'>
//<![CDATA[
var element, script ;
element = document.getElementById('google-widget');
element.onmouseover = function () {
this.onmouseover = null;
this.parentNode.removeChild(this);
script = document.createElement('script');
script.async = true;
script.src = '//apis.google.com/js/plusone.js';
document.body.appendChild(script);
};
element = document.getElementById('facebook-widget');
element.onmouseover = function () {
this.onmouseover = null;
this.parentNode.removeChild(this);
script = document.createElement('script');
script.async = true;
script.src="//connect.facebook.net/en_US/all.js#xfbml=1&appId=133083533456136";
document.body.appendChild(script);
};
element = document.getElementById('twitter-widget');
element.onmouseover = function () {
this.onmouseover = null;
this.parentNode.removeChild(this);
script = document.createElement('script');
script.async = true;
script.src = '//platform.twitter.com/widgets.js';
document.body.appendChild(script);
};
//]]>
</script>

5. Now we have two options , either show the Social Share buttons on the Post Page only or on Index pages as well ( like Home Page , Label Page ).
For Post Page OnlySearch for
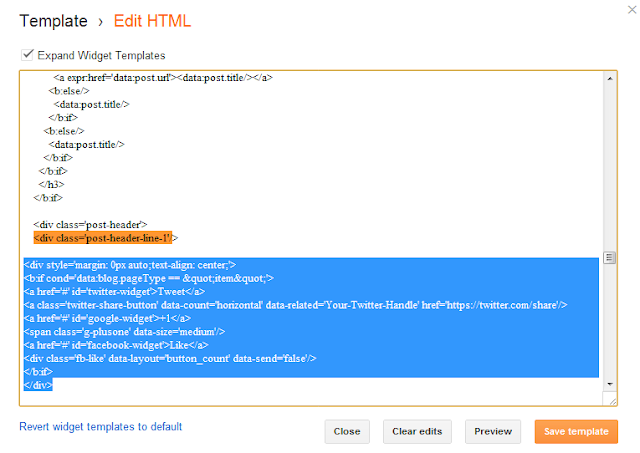
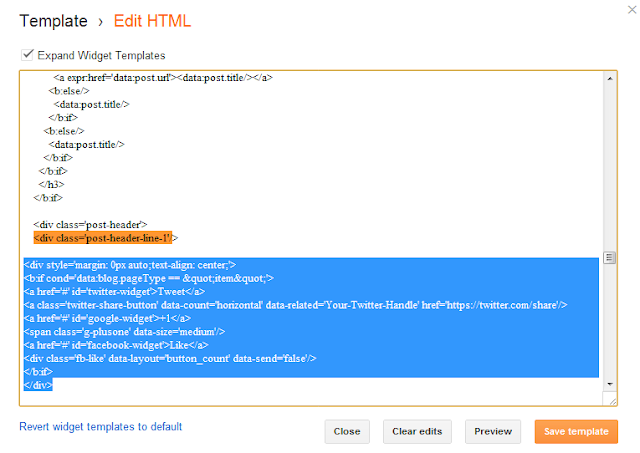
<div class='post-header-line-1'/> and add the following HTML just after it
<div style="margin: 0px auto;text-align: center;" >
<b:if cond='data:blog.pageType == "item"'>
<a href="#" id='twitter-widget' >Tweet</a>
<a class='twitter-share-button' data-count='horizontal' data-related="Your-Twitter-Handle" href='https://twitter.com/share'/>
<a href="#" id='google-widget' >+1</a>
<span class='g-plusone' data-size='medium'/>
<a href="#" id='facebook-widget' >Like</a>
<div class='fb-like' data-layout='button_count' data-send='false'/>
</b:if>
</div>

For Index Pages as well as Post pagesIn this implementation , there are fallback buttons for all the pages except the Post page. When clicked they will give a Popup of the respective default sharing option.
Search for
<div class='post-header-line-1'/> and add the following HTML just after it
<div style="margin: 0px auto;text-align: center;" >
<b:if cond='data:blog.pageType == "item"'>
<a href="#" id='twitter-widget' >Tweet</a>
<a class='twitter-share-button' data-count='horizontal' data-related="Your-Twitter-Handle" href='https://twitter.com/share'/>
<a href="#" id='google-widget' >+1</a>
<span class='g-plusone' data-size='medium'/>
<a href="#" id='facebook-widget' >Like</a>
<div class='fb-like' data-layout='button_count' data-send='false'/>
<b:else/>
<a class='twitter-widget' expr:href='"http://twitter.com/share?url=" data:post.url "&text=" data:post.title' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=550,height=500"); return false;'>Tweet</a>
<a class='google-widget' expr:href='"https://plus.google.com/share?url=" data:post.url' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=550,height=500"); return false;'>+1</a>
<a class='facebook-widget' expr:href='"http://www.facebook.com/share.php?u=" data:post.url "&title=" data:post.title' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=550,height=500"); return false;'>Like</a>
</b:if>
</div>
6. Hit the Save Template button
Some Things to Take CareYou can extend this script for other social sharing buttons like LinkedIn ,Pinterest ,Digg , etc
For it to work effective ,make sure to all scripts related to Social Media buttons are removed from your template
There is lot of scope for improvement here specially for multiple instance on a single page. I will be doing a followup tutorial soon, till then feel free to ask any difficulties you face while implementing this in the comments below