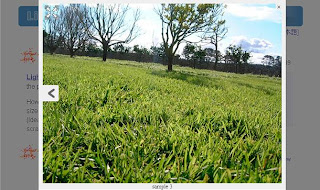
 Lightbox + is a simple, unobtrusive script used to overlay images in the current page and works with all modern browsers. However if the overlay picture is larger than the screen size it will be reduced to fit BUT with an option button to increase the size to it’s normal size. You can also zoom into the photo, there is a location display to show you where you are on the photo.
Lightbox + is a simple, unobtrusive script used to overlay images in the current page and works with all modern browsers. However if the overlay picture is larger than the screen size it will be reduced to fit BUT with an option button to increase the size to it’s normal size. You can also zoom into the photo, there is a location display to show you where you are on the photo.Features
The image is expandable when the image size is larger than the current window size.
The image is resized automatically to suit to the current window size.
The zoom ratio can be changed by mouse wheel.
Steps to Add it to Blogger:
1.Login to the Blogger account.
2. Now Go to Design > Edit HTML.
3.Now search for the </head> tag and paste the following code just Above/Before it.
<script type="text/javascript" charset="UTF-8" src="http://dl.dropbox.com/u/27675057/Lightbox%20Plus/lightbox_plus_min.js"></script>
<link rel="stylesheet" title="default" type="text/css" href="http://dl.dropbox.com/u/27675057/Lightbox%20Plus/lightbox.css" media="screen,tv" />
2.Go to the Post/Page you want to add the Lightbox+ and go to Edit HTML tab .
3.Now copy the code from below and paste it there.
<script type="text/javascript" charset="UTF-8" src="http://dl.dropbox.com/u/27675057/Lightbox%20Plus/lightbox_plus_min.js"></script>
<link rel="stylesheet" title="default" type="text/css" href="http://dl.dropbox.com/u/27675057/Lightbox%20Plus/lightbox.css" media="screen,tv" />
4.Now for adding the images into LightBox+, Firstly add the image normally using Insert Image button
Now When you see the code in the edit HTMLwindow it would be something like this
| <a href=" large3.jpg"=""><img border="0" height="90" src="/small3.jpg" width="120" /></a> |
Make it like this
| <a href=" " rel="lightbox" ><img src=" " /></a> |
As you can see we added only a rel="lightbox".
For Gallery , add the following code
| <a href=" " rel="lightbox1" ><img src=" " /></a> |
<a href=" " rel="lightbox1" ><img src=" " /></a> |
5.Now save the Post/Page and see the magic.
Note: Please Host all the files on free hosting service like DropBox or Blogspot itself!
Another Important thing to note is that all the images used in this tutorial like Next button ,Previous button ,etc are all hosted on Google Code service which are the fastest and most reliable servers on the internet with the least downtime.So you can easily implement this with no hassles for Image Hosting.
Another Important thing to note is that all the images used in this tutorial like Next button ,Previous button ,etc are all hosted on Google Code service which are the fastest and most reliable servers on the internet with the least downtime.So you can easily implement this with no hassles for Image Hosting.









0 comments:
Post a Comment