HTML
<ul class="social" >
<li>
<a class="social-stub twitter socialite twitter-share" data-shares="..." data-via="YourHandle" data-text="Google" data-url="http://www.google.com" data-count="horizontal" rel="nofollow" target="_blank"> Tweet</a>
</li>
<li>
<a class="social-stub googlepluss socialite googleplus-one" data-size="medium" data-href="http://www.google.com/" data-url="http://www.google.com/" data-shares="..." rel="nofollow" target="_blank">+1</a>
</li>
<li>
<a class="social-stub facebook socialite facebook-like" data-shares="..." data-href="http://www.google.com/" data-url="http://www.google.com/" data-send="false" data-layout="button_count" data-width="60" data-show-faces="false" rel="nofollow" target="_blank">Like</a>
</li>
<li>
<a class="social-stub linkedin socialite linkedin-share" data-shares="..." data-url="http://www.google.com/" data-counter="right" rel="nofollow" target="_blank"> Share</a>
</li>
</ul><br/>
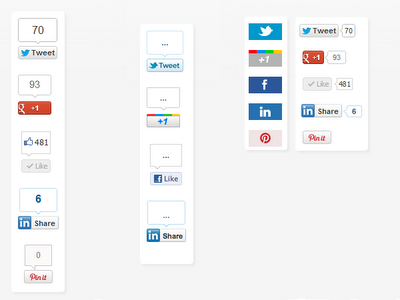
A bit overcrowded with classes but required for both plugins to work. Also the data-url attribute would be required for Google+ and Facebook for them to load the buttons for specific page. Also is used to separate the Text in the button from the background. data-shares attribute is where the value of count is returned.
CSS
.social { display: block; list-style: none; padding: 0; }
.social > li { display: block; margin: 0; padding: 10px; float: left; }
.social .socialite-loaded { background: none !important; }
.social-stub.googlepluss {
background: white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZMqomYq5NxDqSIdRKwHLVGz749XG38qZnOH8vQC5hBcIFDKDLbphpnaQLEjYGTZRb3ezuaZNfb78vhkUcgmGHBN70wgVyT49-EOW5VIK8cLu8ClJ4eydtGVVbEqkW7Lfj1bPYRyfmy0bN/s1600/white_googleplus.png') 0 bottom no-repeat;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZMqomYq5NxDqSIdRKwHLVGz749XG38qZnOH8vQC5hBcIFDKDLbphpnaQLEjYGTZRb3ezuaZNfb78vhkUcgmGHBN70wgVyT49-EOW5VIK8cLu8ClJ4eydtGVVbEqkW7Lfj1bPYRyfmy0bN/s1600/white_googleplus.png') 0 bottom no-repeat,-webkit-gradient(linear,50% 0,50% 100%,color-stop(0%,#fff),color-stop(100%,#f0f0f0));
color: #db583b;
text-shadow: white -1px 1px;
border-color: #e3e3e3;
font-family: arial,sans-serif;
font-weight: bold;
font-size: 13px;
}
.social-stub.linkedin {
color: #666;
text-shadow: white -1px 1px;
background: #fefefe url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_PRgkKTFwC62P_x-OvPzDvQmFqgfQR5jpapVvHVhfs0VKcUHVeMefQOoJIWYRylwRqot0QKhrRL8bZ1GMc7ErY1ZVjrtKXpR9Zy-xGIePfN_-2Jgt_duPNCx1VPHnprxeM7OAqf8hJsPU/s1600/linkedinss.png') 0 -1px no-repeat;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_PRgkKTFwC62P_x-OvPzDvQmFqgfQR5jpapVvHVhfs0VKcUHVeMefQOoJIWYRylwRqot0QKhrRL8bZ1GMc7ErY1ZVjrtKXpR9Zy-xGIePfN_-2Jgt_duPNCx1VPHnprxeM7OAqf8hJsPU/s1600/linkedinss.png') 0 -1px no-repeat,-webkit-gradient(linear,50% 0,50% 100%,color-stop(0%,#fefefe),color-stop(100%,#ededec));
border-color: #dbe3ef;
}
.social-stub.twitter {
color: #3e8399!important;
text-shadow: white -1px 1px;
background: #f6fafd url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjlHATKUoQeJ3XsTwi2WIyPcXWAUoj7KUr8kQfdVQVwB338AY8Fwn8M7vvdHf8NCJiGMT5GzAgPlX2pUvNFE6Gg0TJMY_9K9sNXJ9hyphenhyphenbtlM07pZ05oB1X8IaFmWY_z1ljpWC0WjBVFW9qM/s1600/blue_twitter_bird.png') -2px center no-repeat;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjlHATKUoQeJ3XsTwi2WIyPcXWAUoj7KUr8kQfdVQVwB338AY8Fwn8M7vvdHf8NCJiGMT5GzAgPlX2pUvNFE6Gg0TJMY_9K9sNXJ9hyphenhyphenbtlM07pZ05oB1X8IaFmWY_z1ljpWC0WjBVFW9qM/s1600/blue_twitter_bird.png') -2px center no-repeat,-webkit-gradient(linear,50% 0,50% 100%,color-stop(0%,#f6fafd),color-stop(100%,#dbecf2));
border-color: #c8e2eb;
}
.social-stub.facebook {
background: #edf1f7 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI6kufnZ0O5IrpvC1ldAoNjKg_SF41WMfAswV1BXQoTkI95Urw_LVm5oS_laM0A6othMErQ4sBcJqIU-1PPy7Qwb5cnyzv-VAisWvFjAFepfm0lJI42d1WG14BlgXSOAiDoy3cnEhgENvb/s1600/blue_facebook.png') -4px center no-repeat;
color: #4a68a2;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI6kufnZ0O5IrpvC1ldAoNjKg_SF41WMfAswV1BXQoTkI95Urw_LVm5oS_laM0A6othMErQ4sBcJqIU-1PPy7Qwb5cnyzv-VAisWvFjAFepfm0lJI42d1WG14BlgXSOAiDoy3cnEhgENvb/s1600/blue_facebook.png') -4px center no-repeat,-webkit-gradient(linear,50% 0,50% 100%,color-stop(0%,#edf1f7),color-stop(100%,#dbe3ef));
border-color: #cad6e7;
}
ul.social li:nth-child(n+2) > a {margin-left: 47px;}
.social-stub {
width: 61px;
height: 23px;
display: inline-block;
border: 1px solid black;
position: relative;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
border-radius: 2px;
text-decoration: none!important;
transition: all .1s ease-in-out;
-moz-transition: all .1s ease-in-out;
-webkit-transition: all .1s ease-in-out;
-o-transition: all .1s ease-in-out;
background-position: left center;
background-repeat: no-repeat;
font-size: 11px;
font-family: Tahoma,Geneva,sans-serif;
line-height: 24px;
text-align: center;
}
.social-stub::before {
top: -2px;
bottom: auto;
height: 20px;
width: 34px;
left: 100%;
margin-left: 6px;
line-height: 20px;
content: attr(data-shares);
display: inline;
padding:1px 5px;
border: 1px solid #E2E3E4;
position: absolute;
top: -1px;
left: 61px;
height:19px;
width: auto;
white-space: nowrap;
color: #777;
z-index: 10;
-moz-border-radius-bottomleft: 2px;
-webkit-border-bottom-left-radius: 2px;
-ms-border-bottom-left-radius: 2px;
-o-border-bottom-left-radius: 2px;
border-bottom-left-radius: 2px;
-moz-border-radius-bottomright: 2px;
-webkit-border-bottom-right-radius: 2px;
-ms-border-bottom-right-radius: 2px;
-o-border-bottom-right-radius: 2px;
border-bottom-right-radius: 2px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
font-family: arial,sans-serif;
font-size: 12px!important;
text-align: center;
text-indent: 0;
}
.social-stub::after {
content: "";
width: 5px;
height: 9px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtSsc46zlY87J8sK809t8qRocMjqyKTpOoI9pI0fNJMh_jwhnql5C1SadG78QPa7O3J3kNqJrgRPRiYnZg-1mSK7ft5KD2idgO0LC_nvYUqYDuaksARN6hZKdMUliyb2Gw8XLjcyukKeeU/s1600/bubble-pip.png) left center no-repeat;
position: absolute;
top: 5px;
left: 100%;
margin-left: 2px;
z-index: 15;
}JavaScript
<script src="socialite.js" ></script>
<script src="http://code.jquery.com/jquery-1.7.min.js"></script>
<script src="sharrre.js" ></script>
<script>
$(document).ready(function()
{
$('.social').one('mouseenter', function()
{
Socialite.load($(this)[0]);
});
});
$('.twitter').sharrre({
share: {
twitter: true
},
enableHover: false,
enableTracking: true,
buttons: { twitter: {via: '_JulienH'}},
click: function(api, options){
api.simulateClick();
api.openPopup('twitter');
}
});
$('.facebook').sharrre({
share: {
facebook: true
},
enableHover: false,
enableTracking: true,
click: function(api, options){
api.simulateClick();
api.openPopup('facebook');
}
});
$('.googlepluss').sharrre({
share: {
googlePlus: true
},
enableHover: false,
enableTracking: true,
click: function(api, options){
api.simulateClick();
api.openPopup('googlePlus');
}
});
$('.linkedin').sharrre({
share: {
linkedin: true
},
enableHover: false,
enableTracking: true,
click: function(api, options){
api.simulateClick();
api.openPopup('Linkedin');
}
});
</script>
The initial JavaScript (Line 4 onwards) loads the buttons on a Mouse Hover event. The rest is configuration for Sharrre plugin. Here one thing to note is that currently as there is no Public API for Google+ so it is not possible to get the +1 count using JavaScript alone. For that Sharrre plugin requires that you put the sharrre.php file in the root of your website. In case you have no server , then no way to get +1 count till the API is released.
For Blogger users
Video Tutorial
Step by Step Guide
1. In the Blogger Dashboard , go to Template > Edit HTML and tick the Expand Widget preview
2. Now search for <div class='post-header-line-1'/> and add the following HTML after it
<ul class="social" >
<li>
<a class="social-stub twitter socialite twitter-share" data-shares="..." data-via="YourTwitterHandle" expr:data-text='data:post.title' expr:data-url='data:post.url' data-count="horizontal" target="_blank" >&nbsp;&nbsp;Tweet</a>
</li>
<li>
<a class="social-stub googlepluss socialite googleplus-one" data-shares="..." data-size="medium" expr:data-href='data:post.url' expr:data-url='data:post.url' target="_blank">+1</a>
</li>
<li>
<a class="social-stub facebook socialite facebook-like" data-shares="..." expr:data-href='data:post.url' expr:data-url='data:post.url' data-send="false" data-layout="button_count" data-width="60" data-show-faces="false" target="_blank">Like</a>
</li>
<li>
<a class="social-stub linkedin socialite linkedin-share" data-shares="..." expr:data-url='data:post.url' data-counter="right" target="_blank">&nbsp;&nbsp;Share</a>
</li>
</ul>
Note: Insert two <br/> after this code
3. Now search for ]]></b:skin> tag and add the following CSS just before it
.social { display: block; list-style: none; padding: 0; }
.social > li { display: block; margin: 0; padding: 10px; float: left; }
.social .socialite-loaded { background: none !important; }
.social-stub.googlepluss {
background: white url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZMqomYq5NxDqSIdRKwHLVGz749XG38qZnOH8vQC5hBcIFDKDLbphpnaQLEjYGTZRb3ezuaZNfb78vhkUcgmGHBN70wgVyT49-EOW5VIK8cLu8ClJ4eydtGVVbEqkW7Lfj1bPYRyfmy0bN/s1600/white_googleplus.png') 0 bottom no-repeat;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZMqomYq5NxDqSIdRKwHLVGz749XG38qZnOH8vQC5hBcIFDKDLbphpnaQLEjYGTZRb3ezuaZNfb78vhkUcgmGHBN70wgVyT49-EOW5VIK8cLu8ClJ4eydtGVVbEqkW7Lfj1bPYRyfmy0bN/s1600/white_googleplus.png') 0 bottom no-repeat,-webkit-gradient(linear,50% 0,50% 100%,color-stop(0%,#fff),color-stop(100%,#f0f0f0));
color: #db583b;
text-shadow: white -1px 1px;
border-color: #e3e3e3;
font-family: arial,sans-serif;
font-weight: bold;
font-size: 13px;
}
.social-stub.linkedin {
color: #666;
text-shadow: white -1px 1px;
background: #fefefe url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_PRgkKTFwC62P_x-OvPzDvQmFqgfQR5jpapVvHVhfs0VKcUHVeMefQOoJIWYRylwRqot0QKhrRL8bZ1GMc7ErY1ZVjrtKXpR9Zy-xGIePfN_-2Jgt_duPNCx1VPHnprxeM7OAqf8hJsPU/s1600/linkedinss.png') 0 -1px no-repeat;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_PRgkKTFwC62P_x-OvPzDvQmFqgfQR5jpapVvHVhfs0VKcUHVeMefQOoJIWYRylwRqot0QKhrRL8bZ1GMc7ErY1ZVjrtKXpR9Zy-xGIePfN_-2Jgt_duPNCx1VPHnprxeM7OAqf8hJsPU/s1600/linkedinss.png') 0 -1px no-repeat,-webkit-gradient(linear,50% 0,50% 100%,color-stop(0%,#fefefe),color-stop(100%,#ededec));
border-color: #dbe3ef;
}
.social-stub.twitter {
color: #3e8399!important;
text-shadow: white -1px 1px;
background: #f6fafd url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjlHATKUoQeJ3XsTwi2WIyPcXWAUoj7KUr8kQfdVQVwB338AY8Fwn8M7vvdHf8NCJiGMT5GzAgPlX2pUvNFE6Gg0TJMY_9K9sNXJ9hyphenhyphenbtlM07pZ05oB1X8IaFmWY_z1ljpWC0WjBVFW9qM/s1600/blue_twitter_bird.png') -2px center no-repeat;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjlHATKUoQeJ3XsTwi2WIyPcXWAUoj7KUr8kQfdVQVwB338AY8Fwn8M7vvdHf8NCJiGMT5GzAgPlX2pUvNFE6Gg0TJMY_9K9sNXJ9hyphenhyphenbtlM07pZ05oB1X8IaFmWY_z1ljpWC0WjBVFW9qM/s1600/blue_twitter_bird.png') -2px center no-repeat,-webkit-gradient(linear,50% 0,50% 100%,color-stop(0%,#f6fafd),color-stop(100%,#dbecf2));
border-color: #c8e2eb;
}
.social-stub.facebook {
background: #edf1f7 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI6kufnZ0O5IrpvC1ldAoNjKg_SF41WMfAswV1BXQoTkI95Urw_LVm5oS_laM0A6othMErQ4sBcJqIU-1PPy7Qwb5cnyzv-VAisWvFjAFepfm0lJI42d1WG14BlgXSOAiDoy3cnEhgENvb/s1600/blue_facebook.png') -4px center no-repeat;
color: #4a68a2;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI6kufnZ0O5IrpvC1ldAoNjKg_SF41WMfAswV1BXQoTkI95Urw_LVm5oS_laM0A6othMErQ4sBcJqIU-1PPy7Qwb5cnyzv-VAisWvFjAFepfm0lJI42d1WG14BlgXSOAiDoy3cnEhgENvb/s1600/blue_facebook.png') -4px center no-repeat,-webkit-gradient(linear,50% 0,50% 100%,color-stop(0%,#edf1f7),color-stop(100%,#dbe3ef));
border-color: #cad6e7;
}
ul.social li:nth-child(n+2) > a {margin-left: 47px;}
.social-stub {
width: 61px;
height: 23px;
display: inline-block;
border: 1px solid black;
position: relative;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
border-radius: 2px;
text-decoration: none!important;
transition: all .1s ease-in-out;
-moz-transition: all .1s ease-in-out;
-webkit-transition: all .1s ease-in-out;
-o-transition: all .1s ease-in-out;
background-position: left center;
background-repeat: no-repeat;
font-size: 11px;
font-family: Tahoma,Geneva,sans-serif;
line-height: 24px;
text-align: center;
}
.social-stub::before {
top: -2px;
bottom: auto;
height: 20px;
width: 34px;
left: 100%;
margin-left: 6px;
line-height: 20px;
content: attr(data-shares);
display: inline;
padding:1px 5px;
border: 1px solid #E2E3E4;
position: absolute;
top: -1px;
left: 61px;
height:19px;
width: auto;
white-space: nowrap;
color: #777;
z-index: 10;
-moz-border-radius-bottomleft: 2px;
-webkit-border-bottom-left-radius: 2px;
-ms-border-bottom-left-radius: 2px;
-o-border-bottom-left-radius: 2px;
border-bottom-left-radius: 2px;
-moz-border-radius-bottomright: 2px;
-webkit-border-bottom-right-radius: 2px;
-ms-border-bottom-right-radius: 2px;
-o-border-bottom-right-radius: 2px;
border-bottom-right-radius: 2px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
-o-border-radius: 3px;
border-radius: 3px;
font-family: arial,sans-serif;
font-size: 12px!important;
text-align: center;
text-indent: 0;
}
.social-stub::after {
content: "";
width: 5px;
height: 9px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtSsc46zlY87J8sK809t8qRocMjqyKTpOoI9pI0fNJMh_jwhnql5C1SadG78QPa7O3J3kNqJrgRPRiYnZg-1mSK7ft5KD2idgO0LC_nvYUqYDuaksARN6hZKdMUliyb2Gw8XLjcyukKeeU/s1600/bubble-pip.png) left center no-repeat;
position: absolute;
top: 5px;
left: 100%;
margin-left: 2px;
z-index: 15;
}4. Lastly Search for </body> and paste the following code just before it.
<script src="https://stylifyyourblog1.googlecode.com/svn/trunk/socialite.js" type="text/javascript"></script>
<script src="http://code.jquery.com/jquery-1.7.min.js"></script>
<script>
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}(';(4($,g,h,i){l j=\'28\',2d={2R:\'28\',Q:{K:D,C:D,x:D,G:D,p:D,H:D,I:D,A:D},26:0,1e:\'\',19:\'\',3:h.2N.1k,w:h.19,1u:\'28.2Y\',z:{},1p:0,1s:r,2Z:r,30:r,23:D,22:4(){},34:4(){},1P:4(){},2o:4(){},8:{K:{3:\'\',17:D,1l:\'35\',11:\'38-3y\',2c:\'\'},C:{3:\'\',17:D,T:\'1E\',Z:\'3V\',F:\'\',1y:\'D\',2u:\'D\',2q:\'\',1A:\'\',11:\'3D\'},x:{3:\'\',17:D,z:\'39\',2f:\'\',15:\'\',1I:\'\',11:\'38\'},G:{3:\'\',17:D,O:\'41\'},p:{3:\'\',17:D,1l:\'35\'},H:{3:\'\',17:D,Z:\'1\'},I:{3:\'\',17:D,24:\'\'},A:{3:\'\',1B:\'\',1r:\'\',Z:\'39\'}}},1o={K:"",C:"P://4B.C.o/?1W={3}&1z=?",x:"P://3W.3Z.x.o/1/40/z.3e?3={3}&1z=?",G:"P://46.G.o/2.0/4a.4c?4e={3}&O=1c&1z=?",p:\'P://4V.p.o/51/3e/3q/m?3={3}&1z=?\',H:"",I:"P://1g.I.o/3E/z/Q?3N=3O&3={3}&1z=?",A:""},3a={K:4(b){l c=b.6.8.K;$(b.q).W(\'.8\').Y(\'<n L="S 4i"><n L="g-1D" m-1l="\'+c.1l+\'" m-1k="\'+(c.3!==\'\'?c.3:b.6.3)+\'" m-2c="\'+c.2c+\'"></n></n>\');g.4T={11:b.6.8.K.11};l d=0;9(y 36===\'E\'&&d==0){d=1;(4(){l a=h.1b(\'N\');a.O=\'w/1c\';a.1m=r;a.16=\'//3Y.32.o/X/1D.X\';l s=h.1d(\'N\')[0];s.1a.18(a,s)})()}J{36.1D.4d()}},C:4(c){l e=c.6.8.C;$(c.q).W(\'.8\').Y(\'<n 1W="1L-4m"></n><n L="S C"><n L="1L-1E" m-1k="\'+(e.3!==\'\'?e.3:c.6.3)+\'" m-1y="\'+e.1y+\'" m-Z="\'+e.Z+\'" m-F="\'+e.F+\'" m-4n-2u="\'+e.2u+\'" m-T="\'+e.T+\'" m-2q="\'+e.2q+\'" m-1A="\'+e.1A+\'" m-15="\'+e.15+\'"></n></n>\');l f=0;9(y 1f===\'E\'&&f==0){f=1;(4(d,s,a){l b,2g=d.1d(s)[0];9(d.4Y(a)){1w}b=d.1b(s);b.1W=a;b.16=\'//55.C.5d/\'+e.11+\'/3g.X#3l=1\';2g.1a.18(b,2g)}(h,\'N\',\'C-3m\'))}J{1f.3n.3o()}},x:4(b){l c=b.6.8.x;$(b.q).W(\'.8\').Y(\'<n L="S x"><a 1k="1C://x.o/Q" L="x-Q-S" m-3="\'+(c.3!==\'\'?c.3:b.6.3)+\'" m-z="\'+c.z+\'" m-w="\'+b.6.w+\'" m-15="\'+c.15+\'" m-2f="\'+c.2f+\'" m-1I="\'+c.1I+\'" m-11="\'+c.11+\'">3u</a></n>\');l d=0;9(y 2n===\'E\'&&d==0){d=1;(4(){l a=h.1b(\'N\');a.O=\'w/1c\';a.1m=r;a.16=\'//1R.x.o/1V.X\';l s=h.1d(\'N\')[0];s.1a.18(a,s)})()}J{$.3F({3:\'//1R.x.o/1V.X\',3G:\'N\',3I:r})}},G:4(a){l b=a.6.8.G;$(a.q).W(\'.8\').Y(\'<n L="S G"><a L="3J \'+b.O+\'" 3K="3L 3M" 1k="P://G.o/2X?3=\'+U((b.3!==\'\'?b.3:a.6.3))+\'"></a></n>\');l c=0;9(y 3P===\'E\'&&c==0){c=1;(4(){l s=h.1b(\'2W\'),1Z=h.1d(\'2W\')[0];s.O=\'w/1c\';s.1m=r;s.16=\'//1V.G.o/8.X\';1Z.1a.18(s,1Z)})()}},p:4(a){9(a.6.8.p.1l==\'3X\'){l b=\'F:20;\',21=\'B:2S;F:20;1A-1l:42;1q-B:2S;\',25=\'B:2P;1q-B:2P;27-5n:1K;\'}J{l b=\'F:4h;\',21=\'2a:4j;2b:0 1K;B:1x;F:4u;1q-B:1x;\',25=\'2a:4v;B:1x;1q-B:1x;\'}l c=a.1s(a.6.z.p);9(y c==="E"){c=0}$(a.q).W(\'.8\').Y(\'<n L="S p"><n 1M="\'+b+\'1A:4C 4G,4I,4J-4L;4N:4P;1N:#4U;2K:4X-3f;2a:2J;B:1x;1q-B:52;27:0;2b:0;w-53:0;54-2h:57;">\'+\'<n 1M="\'+21+\'2I-1N:#2G;27-3h:3i;3j:3k;w-2h:2F;1S:2C 2B #3p;1S-2A:1K;">\'+c+\'</n>\'+\'<n 1M="\'+25+\'2K:3f;2b:0;w-2h:2F;w-3r:2J;F:20;2I-1N:#3s;1S:2C 2B #3t;1S-2A:1K;1N:#2G;">\'+\'<2y 16="P://1g.p.o/3v/2y/p.3w.3x" B="10" F="10" 3z="3A" /> 3B</n></n></n>\');$(a.q).W(\'.p\').3C(\'1P\',4(){a.2x(\'p\')})},H:4(b){l c=b.6.8.H;$(b.q).W(\'.8\').Y(\'<n L="S H"><2T:2t Z="\'+c.Z+\'" 2N="\'+(c.3!==\'\'?c.3:b.6.3)+\'"></2T:2t></n>\');l d=0;9(y 1Q===\'E\'&&d==0){d=1;(4(){l a=h.1b(\'N\');a.O=\'w/1c\';a.1m=r;a.16=\'//1R.H.o/1/1V.X\';l s=h.1d(\'N\')[0];s.1a.18(a,s)})();s=g.3H(4(){9(y 1Q!==\'E\'){1Q.2w();2s(s)}},2r)}J{1Q.2w()}},I:4(b){l c=b.6.8.I;$(b.q).W(\'.8\').Y(\'<n L="S I"><n O="2p/Q" m-3="\'+(c.3!==\'\'?c.3:b.6.3)+\'" m-24="\'+c.24+\'"></N></n>\');l d=0;9(y g.2z===\'E\'&&d==0){d=1;(4(){l a=h.1b(\'N\');a.O=\'w/1c\';a.1m=r;a.16=\'//1R.I.o/2p.X\';l s=h.1d(\'N\')[0];s.1a.18(a,s)})()}J{g.2z.1U()}},A:4(b){l c=b.6.8.A;$(b.q).W(\'.8\').Y(\'<n L="S A"><a 1k="P://A.o/1T/2m/S/?3=\'+(c.3!==\'\'?c.3:b.6.3)+\'&1B=\'+c.1B+\'&1r=\'+c.1r+\'" L="1T-3Q-S" z-Z="\'+c.Z+\'">3R 3S</a></n>\');(4(){l a=h.1b(\'N\');a.O=\'w/1c\';a.1m=r;a.16=\'//3T.A.o/X/3U.X\';l s=h.1d(\'N\')[0];s.1a.18(a,s)})()}},2D={K:4(){},C:4(){1L=g.2E(4(){9(y 1f!==\'E\'){1f.2k.2j(\'2H.2m\',4(a){1h.1i([\'1j\',\'C\',\'1E\',a])});1f.2k.2j(\'2H.43\',4(a){1h.1i([\'1j\',\'C\',\'44\',a])});1f.2k.2j(\'45.1y\',4(a){1h.1i([\'1j\',\'C\',\'1y\',a])});2s(1L)}},2L)},x:4(){2M=g.2E(4(){9(y 2n!==\'E\'){2n.48.49(\'1J\',4(a){9(a){1h.1i([\'1j\',\'x\',\'1J\'])}});2s(2M)}},2L)},G:4(){},p:4(){},H:4(){},I:4(){4 4b(){1h.1i([\'1j\',\'I\',\'Q\'])}},A:4(){}},2O={K:4(a){g.14("1C://1D.32.o/2Q/+1/4f?4g="+a.8.K.11+"&3="+U((a.8.K.3!==\'\'?a.8.K.3:a.3)),"","13=0, 1H=0, F=2v, B=2r")},C:4(a){g.14("P://1g.C.o/4k.2Y?u="+U((a.8.C.3!==\'\'?a.8.C.3:a.3))+"&t="+a.w+"","","13=0, 1H=0, F=2v, B=2r")},x:4(a){g.14("1C://x.o/4l/1J?w="+U(a.w)+"&3="+U((a.8.x.3!==\'\'?a.8.x.3:a.3))+(a.8.x.15!==\'\'?\'&15=\'+a.8.x.15:\'\'),"","13=0, 1H=0, F=2U, B=2V")},G:4(a){g.14("P://G.o/4o/4p/2X?3="+U((a.8.G.3!==\'\'?a.8.G.3:a.3))+"&19="+a.w+"&1I=r&1M=r","","13=0, 1H=0, F=2U, B=2V")},p:4(a){g.14(\'P://1g.p.o/4q?v=5&4r&4s=4t&3=\'+U((a.8.p.3!==\'\'?a.8.p.3:a.3))+\'&19=\'+a.w,\'p\',\'13=1F,F=1n,B=1n\')},H:4(a){g.14(\'P://1g.H.o/2t/?3=\'+U((a.8.p.3!==\'\'?a.8.p.3:a.3)),\'H\',\'13=1F,F=1n,B=1n\')},I:4(a){g.14(\'1C://1g.I.o/4w/Q?3=\'+U((a.8.p.3!==\'\'?a.8.p.3:a.3))+\'&4x=&4y=r\',\'I\',\'13=1F,F=1n,B=1n\')},A:4(a){g.14(\'P://A.o/1T/2m/S/?3=\'+U((a.8.A.3!==\'\'?a.8.A.3:a.3))+\'&1B=\'+U(a.8.A.1B)+\'&1r=\'+a.8.A.1r,\'A\',\'13=1F,F=4z,B=4A\')}};4 R(a,b){7.q=a;7.6=$.4D(r,{},2d,b);7.6.Q=b.Q;7.4E=2d;7.4F=j;7.1U()};R.V.1U=4(){l c=7;9(7.6.1u!==\'\'){1o.K=7.6.1u+\'?3={3}&O=K\';1o.H=7.6.1u+\'?3={3}&O=H\';1o.A=7.6.1u+\'?3={3}&O=A\'}$(7.q).4H(7.6.2R);9(y $(7.q).m(\'19\')!==\'E\'){7.6.19=$(7.q).31(\'m-19\')}9(y $(7.q).m(\'3\')!==\'E\'){7.6.3=$(7.q).m(\'3\')}9(y $(7.q).m(\'w\')!==\'E\'){7.6.w=$(7.q).m(\'w\')}$.1t(7.6.Q,4(a,b){9(b===r){c.6.26++}});9(c.6.30===r){$.1t(7.6.Q,4(a,b){9(b===r){4K{c.33(a)}4M(e){}}})}J{7.1X();7.6.2o(7,7.6)}$(7.q).22(4(){9($(7).W(\'.8\').4O===0&&c.6.2Z===r){c.1X()}c.6.22(c,c.6)},4(){c.6.34(c,c.6)});$(7.q).1P(4(){c.6.1P(c,c.6);1w D})};R.V.1X=4(){l c=7;$(7.q).Y(\'<n L="8"></n>\');$.1t(c.6.Q,4(a,b){9(b==r){3a[a](c);9(c.6.23===r){2D[a]()}}})};R.V.33=4(c){l d=7,z=0,3=1o[c].1v(\'{3}\',U(7.6.3));9(7.6.8[c].17===r&&7.6.8[c].3!==\'\'){3=1o[c].1v(\'{3}\',7.6.8[c].3)}9(3!=\'\'){$.4Q(3,4(a){9(y a.z!=="E"){l b=a.z+\'\';b=b.1v(\'\\4R\\4S\',\'\');z+=1G(b,10)}J 9(y a.37!=="E"){z+=1G(a.37,10)}J 9(y a.2e!=="E"){z+=1G(a.2e,10)}J 9(y a[0]!=="E"){z+=1G(a[0].4W,10)}J 9(y a[0]!=="E"){}d.6.z[c]=z;d.6.1p+=z;d.2i();d.1O()}).4Z(4(){d.6.z[c]=0;d.1O()})}J{d.2i();d.6.z[c]=0;d.1O()}};R.V.1O=4(){l a=0;50(e 2p 7.6.z){a++}9(a===7.6.26){7.6.2o(7,7.6)}};R.V.2i=4(){l a=7.6.1p,1e=7.6.1e;9(7.6.1s===r){a=7.1s(a)}9(1e!==\'\'){1e=1e.1v(\'{1p}\',a);$(7.q).29(1e)}J{$(7.q).31(\'m-2e\',a)}};R.V.1s=4(a){9(a>=3b){a=(a/3b).3c(2)+"M"}J 9(a>=3d){a=(a/3d).3c(1)+"k"}1w a};R.V.2x=4(a){2O[a](7.6);9(7.6.23===r){l b={K:{12:\'56\',T:\'+1\'},C:{12:\'C\',T:\'1E\'},x:{12:\'x\',T:\'1J\'},G:{12:\'G\',T:\'1Y\'},p:{12:\'p\',T:\'1Y\'},H:{12:\'H\',T:\'1Y\'},I:{12:\'I\',T:\'Q\'},A:{12:\'A\',T:\'1T\'}};1h.1i([\'1j\',b[a].12,b[a].T])}};R.V.58=4(){l a=$(7.q).29();$(7.q).29(a.1v(7.6.1p,7.6.1p+1))};R.V.59=4(a,b){9(a!==\'\'){7.6.3=a}9(b!==\'\'){7.6.w=b}};$.5a[j]=4(b){l c=5b;9(b===i||y b===\'5c\'){1w 7.1t(4(){9(!$.m(7,\'2l\'+j)){$.m(7,\'2l\'+j,5e R(7,b))}})}J 9(y b===\'5f\'&&b[0]!==\'2Q\'&&b!==\'1U\'){1w 7.1t(4(){l a=$.m(7,\'2l\'+j);9(a 5g R&&y a[b]===\'4\'){a[b].5h(a,5i.V.5j.5k(c,1))}})}}})(5l,5m,47);',62,334,'|||url|function||options|this|buttons|if||||||||||||var|data|div|com|delicious|element|true|||||text|twitter|typeof|count|pinterest|height|facebook|false|undefined|width|digg|stumbleupon|linkedin|else|googlePlus|class||script|type|http|share|Plugin|button|action|encodeURIComponent|prototype|find|js|append|layout||lang|site|toolbar|open|via|src|urlCount|insertBefore|title|parentNode|createElement|javascript|getElementsByTagName|template|FB|www|_gaq|push|_trackSocial|href|size|async|550|urlJson|total|line|description|shorterTotal|each|urlCurl|replace|return|20px|send|callback|font|media|https|plusone|like|no|parseInt|status|related|tweet|3px|fb|style|color|rendererPerso|click|STMBLPN|platform|border|pin|init|widgets|id|loadButtons|add|s1|50px|cssCount|hover|enableTracking|counter|cssShare|shareTotal|margin|sharrre|html|float|padding|annotation|defaults|shares|hashtags|fjs|align|renderer|subscribe|Event|plugin_|create|twttr|render|in|colorscheme|500|clearInterval|badge|faces|900|processWidgets|openPopup|img|IN|radius|solid|1px|tracking|setInterval|center|fff|edge|background|none|display|1000|tw|location|popup|18px|_|className|35px|su|650|360|SCRIPT|submit|php|enableHover|enableCounter|attr|google|getSocialJson|hide|medium|gapi|likes|en|horizontal|loadButton|1e6|toFixed|1e3|json|block|all|bottom|5px|overflow|hidden|xfbml|jssdk|XFBML|parse|ccc|urlinfo|decoration|7EACEE|40679C|Tweet|static|small|gif|US|alt|Delicious|Add|on|en_US|countserv|ajax|dataType|setTimeout|cache|DiggThisButton|rel|nofollow|external|format|jsonp|__DBW|it|Pin|It|assets|pinit|button_count|cdn|tall|apis|api|urls|DiggCompact|15px|remove|unlike|message|services|document|events|bind|story|LinkedInShare|getInfo|go|links|confirm|hl|93px|googleplus|right|sharer|intent|root|show|tools|diggthis|save|noui|jump|close|26px|left|cws|token|isFramed|700|300|graph|12px|extend|_defaults|_name|Arial|addClass|Helvetica|sans|try|serif|catch|cursor|length|pointer|getJSON|u00c2|u00a0|___gcfg|666666|feeds|total_posts|inline|getElementById|error|for|v2|normal|indent|vertical|connect|Google|baseline|simulateClick|update|fn|arguments|object|net|new|string|instanceof|apply|Array|slice|call|jQuery|window|top'.split('|'),0,{}))
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function()
{
$('.social').one('mouseenter', function()
{
Socialite.load($(this)[0]);
});
});
$('.twitter').sharrre({
share: {
twitter: true
},
enableHover: false,
enableTracking: true,
buttons: { twitter: {via: '_YourTwitterHandle'}},
click: function(api, options){
api.simulateClick();
api.openPopup('twitter');
}
});
$('.facebook').sharrre({
share: {
facebook: true
},
enableHover: false,
enableTracking: true,
click: function(api, options){
api.simulateClick();
api.openPopup('facebook');
}
});
$('.googlepluss').sharrre({
share: {
googlePlus: true
},
enableHover: false,
enableTracking: true,
click: function(api, options){
api.simulateClick();
api.openPopup('googlePlus');
}
});
$('.linkedin').sharrre({
share: {
linkedin: true
},
enableHover: false,
enableTracking: true,
click: function(api, options){
api.simulateClick();
api.openPopup('Linkedin');
}
});
//]]>
</script>
5. Check the Preview for errors and Save your template
Note: As I mentioned before it is currently not possible to display the +1 count with JavaScript alone. Whenever a Public API will be released for Google+ , I will update this tutorial. Feel free to share your suggestions for improving this widget.