Getting feedback from your readers is the best way to know their opinions and what better way of doing this than by using Polls. Polls make your blog look more interactive and makes your reader feel as being part of a community. In Blogger there is a inbuilt Poll Gadget which comes with basic options. In this post we will also be discussing poll widgets from Polldaddy & Quipol and their features.
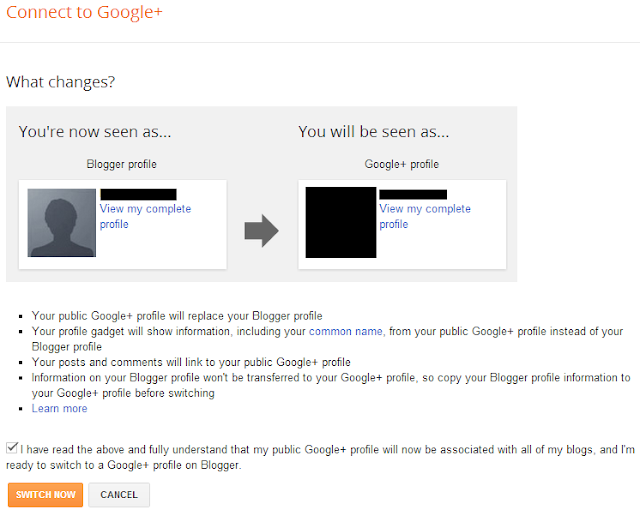
Blogger Poll Gadget DemoTo integrate the Blogger's own Polling widget you just have to go to the
Layout tab and Click the
Add a Gadget button . There select the Poll gadget and you will be presented with the following window
You are provided with the basic option like
- Ability to select the Closing date of your Poll
- Selecting whether users are allowed to mark multiple answers
PollDaddy DemoPolldaddy provides a lot of options and it allows you to create Surveys , Quizzes and Rating widgets as well.
For getting started with creating a Poll , just go to
Polldaddy.com and register if you haven't already . Now in your Dashboard click the
Create a new button and select Poll .
Here the options for customization are many as compared to Blogger gadget , Here are some
- Adding MP3 , pictures accompanying your question
- 6 Polling gadget designs to choose from
- Different options to display results
- Ability to dedicated comment threads
- Repeat voters options
After completing the setup just click the Create Poll button and you will be presented with a code that you can simple copy in a HTML/JavaScript gadget.
Quipol DemoJust a year old but has taken Polling industry by storm . Its restrictive in a sense because it only allows positive or negative feedback for a question but its design is just mind-blowing and makes make for it.
To create a poll , Firstly signup for Quipol
here and then create a
new poll . You will be presented with the following screen
Once complete , click the Create this Quipol button and then you will be given a code to add to your blog . Or if you like you can direct your reader to the Quipol-hosted poll
Some of its features are
- A dedicated comment thread for each poll
- Adding images or videos ( Youtube and Vimeo ) with question
- A visually appealing result pie chart
- Facebook/Twitter authentication
A word to round-offs all the services
Feature-Rich - Polldaddy
Awesome Design - Quipol
Native - Blogger's own
These are the polling widgets that I found useful and have shared with you . Feel free to voice your opinion about which you like the most out of them