
This is a fully responsive and highly optimized template for every kind of Blogger user. It is centered around the concept of Minimalism hence all the unnecessary stuff like Blogger's Default CSS as well as JavaScript have been shunned. It has lightening fast load times and completely complies with Search Engines heading and title standards. This template requires that you have a little bit of knowledge about HTML/CSS so as to do some customization , rest assured that I will be there to help you out in the comments if you face any unsolvable problem.
Features
- Responsive
- Search Engine Optimized
- Lightening fast Page Load Time (98% in Google Page Speed)
- Exclusive Threaded Comment Design
- CSS3 powered Tilted Header
- Supports All Major browsers
- Uses CSS Sprites for less HTML Requests
- Auto Read More Hack
- Pagination option
- Automatic Related Posts under each Post
- CSS3 powered ReadMore Button and Labels
- Electrolize Web Font
- Attractive Share Buttons and Subscribe options
- Author Bio Box
- Ribbon styled Labels on Post Pages
- Print Friendly
- Captivating Post Title design
- Near W3C Valid
- Four Column Footer
- Widget Ready Sidebar with Stacked effect
- Simple Menu and Social Media Buttons
- Automatic Meta Descriptions
- Stacked Paper feel to Post Body
- Appealing Custom 404 Design
- Simple Search Box
Installing the template
- UnZip the Download Pacakge
- Now Go to Blogger Dashboard > Template > Backup/Restore and click Choose File
- Select the XML file from the Unzipped directory
- Then Press Upload and the template is installed
Configuring the various features
- Firstly After Installing the Template Go to Layout and Edit the Blog Posts Widget. Now untick these options and save.
- In the Download package copy all the content of the Widgets.txt file.
Now create a New HTML/JavaScript widget and place it under the Header widget (Don't forget to press the Save Arrangements button) See image below
In this widget , paste the contents of Widgets.txt file and Save. Now the Search Box , Menu and Social Media Buttons are installed. You will have to manually change the URLs in the Menu as well the Social Media Buttons. The most important URL to change is the action URL of Search box . Make it something like http://www.yourblogURL.blogspot.com/search
- To configure the CSS3 Labels , go to Layout and Edit the Label widget , there Tick Cloud as Display Option and Uncheck the Show number of posts per label
- Now go to the Template > Edit HTML option , Click Proceed and then Tick Expand Widget Templates
Here Search for "Short" . Now remove this whole line and write a small bio about yourself that will be visible under each post. Replace the URL of the Image as well if you like
- Now search for "Stay Connected With Us" , now here change all your Social media URLs accordingly
- Now Search for "home_page" , this will show all the settings related to the Pagination option (Check here for explanation )
- Now Search for "Your Tag Line" and replace it with your blog's mission or description
- Now Search for "thumbnail_mode" , this will display all the settings related to the Auto Read More Hack
Happy Blogging !
One piece of warning , Other than the Popular Post and Label Widget all the widgets like Blog Archive ,etc don't work . This is because the Deafult JS and CSS files of Blogger have been removed. On the Brighter side Your blog will open like a express train (given that you don't overcrowd it with widgets)
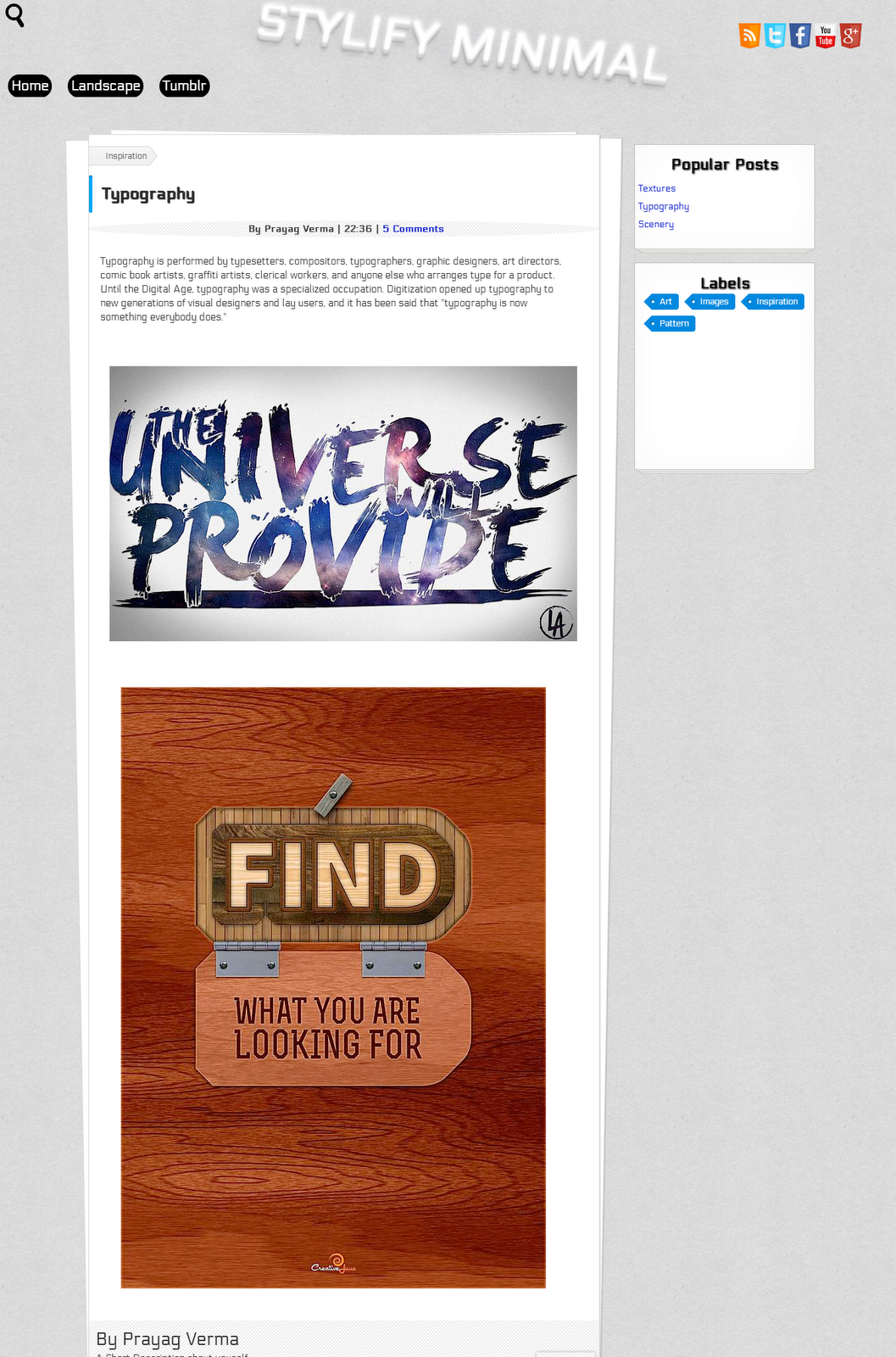
Screenshot


If you liked the template consider donating to us :)







0 comments:
Post a Comment