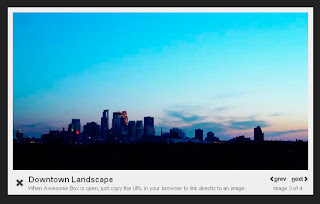
 Awesome Box is a very simple and unobtrusive Javascript that loads images in the same window, overlaid over the page's content.
Awesome Box is a very simple and unobtrusive Javascript that loads images in the same window, overlaid over the page's content.Some of its Feature:
Internet Explorer 6 Support!
Key navigation using 'n' for next, 'p' for previous and 'x' for close.
Faster and smoother animation.
Better image dimension calculation.
Steps to Add it to Blogger:
1.Login to the Blogger account.
2. Now Go to Design > Edit HTML.
3.Now search for the </head> tag and paste the following code just Above/Before it.
<script src="http://yui.yahooapis.com/2.2.0/build/yahoo-dom-event/yahoo-dom-event.js" type="text/javascript">
</script>
<script src="http://yui.yahooapis.com/2.2.0/build/animation/animation-min.js" type="text/javascript">
</script>
<script src="http://dl.dropbox.com/u/27675057/Awesome%20Box/awesomebox.js" type="text/javascript">
</script>
<link href="http://dl.dropbox.com/u/27675057/Awesome%20Box/awesomebox.css" media="all" rel="stylesheet" type="text/css"></link>
2.Go to the Post/Page you want to add the Awesome Box and go to Edit HTML tab .
3.Now copy the code from below and paste it there.
<script src="http://yui.yahooapis.com/2.2.0/build/yahoo-dom-event/yahoo-dom-event.js" type="text/javascript">
</script>
<script src="http://yui.yahooapis.com/2.2.0/build/animation/animation-min.js" type="text/javascript">
</script>
<script src="http://dl.dropbox.com/u/27675057/Awesome%20Box/awesomebox.js" type="text/javascript">
</script>
<link href="http://dl.dropbox.com/u/27675057/Awesome%20Box/awesomebox.css" media="all" rel="stylesheet" type="text/css"></link>
4.Now for adding the images into Awesome Box, just add the image normally using Insert Image button and it will itself detect the image
For adding Galleries add a similar rel tag to each of the gallery images
Example Code
Single
<a href="29.jpg"><img alt="First" height="112" src="5D.jpg" title="The first image" width="200" /></a>
Gallery
<a href="2.png" rel="Slideshow Name"><img src="5D.png" title="The 1st image" width="200" /></a> <a href="29.jpg" rel="Slideshow Name"><img src="5D.jpg" title="The 2nd image" width="200" /></a> <a href="29.jpg" rel="Slideshow Name"><img src="5D.jpg" title="The 3rd image" width="200" /></a>
5.Now save the Post/Page and see the magic.
Note: Please Host all the files on free hosting service like DropBox or Blogspot itself!
Another Important thing to note is that all the images used in this tutorial like Next button ,Previous button ,etc are all hosted on Google Code service which are the fastest and most reliable servers on the internet with the least downtime.So you can easily implement this with no hassles for Image Hosting.
Another Important thing to note is that all the images used in this tutorial like Next button ,Previous button ,etc are all hosted on Google Code service which are the fastest and most reliable servers on the internet with the least downtime.So you can easily implement this with no hassles for Image Hosting.









0 comments:
Post a Comment