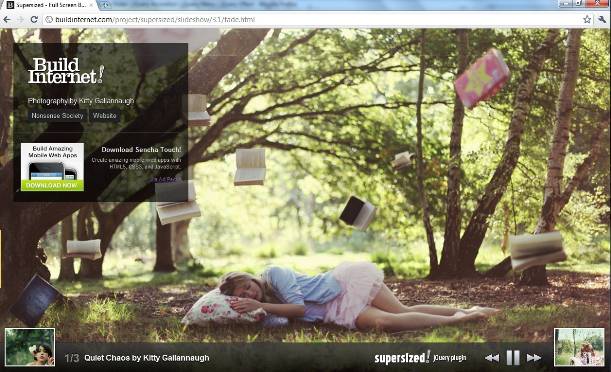
 Supersized is a jQuery plugin that automatically resizes (background) images to the size of the browser while maintaining image dimension ratio and runs them as a slideshow in simple words its a Full Screen Slider.
Supersized is a jQuery plugin that automatically resizes (background) images to the size of the browser while maintaining image dimension ratio and runs them as a slideshow in simple words its a Full Screen Slider.There is no extra whitespace, no scrollbars – the entire browser window is always filled. It is lightweight and is compatible with Firefox, Safari, Opera, IE7, and IE6. It also allows integration with Flickr API.

See Demo
Steps to Add it to Blogger:
1.Login to the Blogger account
2. Now Go to Design > Edit HTML.(For New Blogger Interface Go to Templates > Edit HTML)


3.Now search for the </head> tag and paste the following code just Above/Before it. (How to copy code easily)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<style>
#supersized {
position:fixed;
left:0;
top:0;
overflow:hidden;
z-index:-999;
height:100%;
width:100%;
}
#supersized img{
width:auto;
height:auto;
position:relative;
display:none;
outline:none;
border:none;
}
#supersized.speed img {
-ms-interpolation-mode:
nearest-neighbor;
image-rendering:-moz-crisp-edges;
}
/*----------------------------------------------------
{--------} Speed {--------}
----------------------------------------------------*/
#supersized.quality img {
-ms-interpolation-mode:
bicubic;
image-rendering:
optimizeQuality;
}
/*----------------------------------------------------
{--------} Quality {--------}
----------------------------------------------------*/
#supersized a {
z-index:-30;
position:absolute;
overflow:hidden;
top:0;
left:0;
width:100%;
height:100%;
background:#111;
}
#supersized a.prevslide { z-index:-20; }
#supersized a.activeslide { z-index:-10; }
#supersized a.prevslide img, #supersized a.activeslide img{ display:inline; }
</style>
<script type="text/javascript" src="http://stylifyyourblog1.googlecode.com/svn/trunk/supersize.js"></script>
4.Now for adding the images into this plugin see the following markup:
<script type='text/javascript'>
//<![CDATA[
jQuery(function($){
$.supersized({
//Functionality
slideshow:1,//Slideshow on/off
autoplay:1,//Slideshow starts playing automatically
start_slide:1,//Start slide (0 is random)
random: 0,//Randomize slide order (Ignores start slide)
slide_interval:5000,//Length between transitions
transition:1,//0-None, 1-Fade, 2-Slide Top, 3-Slide Right, 4-Slide Bottom, 5-Slide Left, 6-Carousel Right, 7-Carousel Left
transition_speed:1000,//Speed of transition
new_window:1,//Image links open in new window/tab
pause_hover:0,//Pause slideshow on hover
keyboard_nav:1,//Keyboard navigation on/off
performance:1,//0-Normal, 1-Hybrid speed/quality, 2-Optimizes image quality, 3-Optimizes transition speed // (Only works for Firefox/IE, not Webkit)
image_protect:1,//Disables image dragging and right click with Javascript
//Size & Position
min_width:0,//Min width allowed (in pixels)
min_height:0,//Min height allowed (in pixels)
vertical_center:1,//Vertically center background
horizontal_center:1,//Horizontally center background
fit_portrait:1,//Portrait images will not exceed browser height
fit_landscape:0,//Landscape images will not exceed browser width
//Components
navigation:1,//Slideshow controls on/off
thumbnail_navigation:1,//Thumbnail navigation
slide_counter:1,//Display slide numbers
slide_captions:1,//Slide caption (Pull from "title" in slides array)
slides:[//Slideshow Images
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.1/slides/wanderers-kitty.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/kazvan-2.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.1/slides/quietchaos-kitty.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/wojno-1.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/wojno-2.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/wojno-3.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/shaden-1.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/shaden-2.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/shaden-3.jpg'},{image : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzxuOYuTenIaxscgVQnmmNei7fu6ChB2FVnPDlMr-CxNOA5zUxVhId4RFGs_Brw6snrlM3wKvIrtAhSwWPgEdpA_ftoOz48YDS5LulA3fsfqEOX1HD-89xvIxv24RHvwt5jYhGFNTp77EZ/s0/1.jpg'},
{image : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0mLc4GFdwL9pukYzaVYwSj58FcckoMGzphE2yqOSwTovjbjY43zNuBc8WXPX4nZbunTX6JqubCLWprs2wfXCjpa8CLfuvUy9YTPSo2rY1NbQiAOBjKR6BRxgjwA6hGaz1CdBeiIyLzqnX/s0/2.jpg'},
{image : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCJJDZQcyKVPfFXOieDKKBYJu91w_hXWvSM2upcr7EGJRWC-6RtbvDy1wD3cY8zNKsgTO_B2aWljCfI47WcBCBM5C4nV9QfJWOrCHYNWcmYpfjklfuJV8yU1PekyoSLzqjrcuzbQQJhdJy/s0/3.jpg'},
{image : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjszgLs3bql8JUjux8wDioG1ECjOk-QhSE0AUbbVF7_A2ASUKnNvCh90zvW4O2FthBrzhg8pBrsBf7wtet3YzeEG4Ujk-t7DPw_PZLopf7o72PcplfCJ8ezKNrc6XjdC6XDwFrGz_znw4Ek/s0/4.jpg'},
{image : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh9hA8dWKoxv0EsQCLqNOd-FPlBJHXI_I4v3WBCTkouMdetYEbug5yxD4EB1_d-hSP9FqBBab4ATzXqCpqxCRHf0epnKtEi_7mSEvpHy-QI52g0bY4e09H0uHYWv9-QXe7EkOn3FcNjV3Xy/s0/5.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.1/slides/wilderness1.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.1/slides/day2-emily.jpg'}
]
});
});
//]]>
</script>
All the options are explained with very understandable comments.
5.Now save the Post/Page.
Having any problem ,please feel free to ask
See Demo





0 comments:
Post a Comment