Web fonts have been around since the CSS2 specification came out ,but in the recent years there has been a huge adoption due to lots of services coming up to cater to the users needs. One of the first on the scene was Typekit and was followed by lots of others. But they were all paid services and hence out of reach of the many ,then came Google Web Fonts and rest is history. Not only was it free but being hosted at Google's servers it was the most reliable of them all. In this tutorial we will learn how to embed Google Web Fonts in Blogger .
Getting started
There are mainly two ways to embed Google Web Fonts into your blog , firstly you can simply use the Template Designer or you can include the specific font related Style-sheet directly to your template .
Using the Template Designer
Video Tutorial
Steps
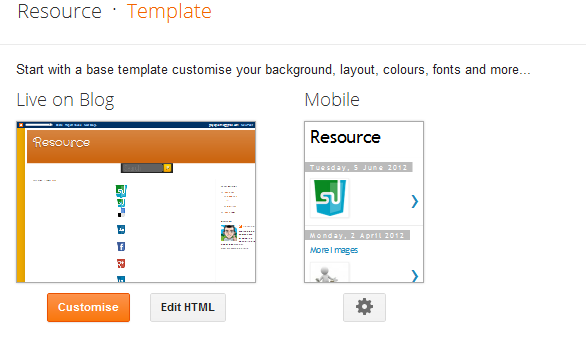
1. In your Blogger Dashboard ,go to the Template page of the specific blog

2. Click the Customise button present just adjacent to the Edit HTML button

3. In the Template Designer , go to the Advanced Tab and you are now free to select the fonts for the various parts of your blog like Page Text , Blog Title ,etc

Cons
- You don't have access to all the fonts present in the Google Web Fonts Directory. Only a selected few are included in the Blogger's Template Designer
- An extra bit of JavaScript is added which is way more than the simple stylesheet added in the other method
<script type="text/javascript">
if (navigator.userAgent.indexOf('MSIE 6') == -1) {
WebFontConfig = {
google: { families: [ 'Pacifico' ],
api: 'http://themes.googleusercontent.com/fonts/css?kit=YwEG9hvZkp55xA2jQoejfg'
},
loading: function() {
if (window.jstiming) window.jstiming.load.tick('webfontLoading');
},
active: function() {
if (window.jstiming) window.jstiming.load.tick('webfontActive');
}
};
(function() {
var wf = document.createElement('script');
wf.src = '//ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
} else {
document.documentElement.className = 'wf-inactive';
}
</script>
-This might not work if you are using a highly customized template the reason being the template designer would have removed the necessary CSS variables required for this to work. If you facing this problem then follow the other method below
Pros
- Simple to implement
- Surprisingly faster than the other method even though extra JavaScript is added
The Style-Sheet method
This requires a bit of fiddling with the Edit HTML of the Blog but is the cleaner of the two. I suggest that you follow this method
Video Tutorial
Steps
1. Go to Google Web Fonts and browse through the various fonts . Once you have selected which font to use , click the Quick Use Button just in the right hand side.

2. Now scroll down a bit and you will see a link tag code , copy this code

3. Now in the Blogger Dashboard ,go to the Template page of the specific blog

4. Click the Edit HTML button present just adjacent to the Customise button

5. Paste the code you copied just after the <head> tag

6. Now to add the CSS to use this font, just before the ]]></b:skin> tag
h1 {
font-family: THE-WEB-FONT-FAMILY-NAME-YOU-EMBED ;
}Embedding fonts is now a easy task, just don't overdo it, can have some negative effects Feel free to ask problems or questions related to this tutorial in the comments below






1 comments:
Dafont.com is a site where you can download a ton of free fonts. You can search for a specific typeface, or search by the type of lettering you want, whether it’s serif or sans serif, hand lettered or grunge style. You can also put in your own phrase to see how it looks in a particular font. A lot of these fonts are very decorative and many are handdrawn, so it’s not always the best place to search for body text fonts. Each selection also tells you whether your download is free for personal or commercial use. The download is easy – you get a zip file with the font file inside. Unzip, install, and you’re ready to go.
Post a Comment